Within a webpage article, you'll often need to add a link to a different page or another website by which we mean, the destination page could be somewhere on your own website or more commonly it could be a different website altogether. Such links are properly known as hyperlinks.
Usually, you will create a hyperlink by choosing one or more words within the text of your article and then you will use that text as the basis for the link.
Below is an example of some sample article text and we wish to use the word Governors (highlighted) as our link to reach a Governors’ page within our existing website. This is called an internal hyperlink. If you wanted to link to an external website, you would follow these instructions as well, but would have to apply one additional step.

In the article editor, follow these steps:
Select the whole of the word ‘Governors’ so that it is highlighted.
Look in the editor toolbar (row 4) for the Insert/Edit Link Icon. It looks like this:
![]()
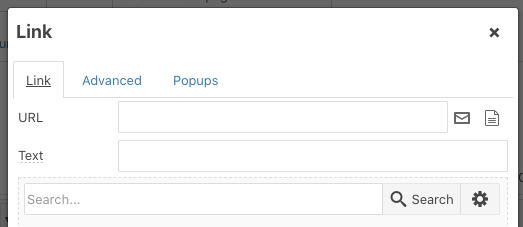
Click this icon and a Link pop window up appears:
You can also select the text and use right-click > Insert Link to achieve the same results from a dropdown chooser.
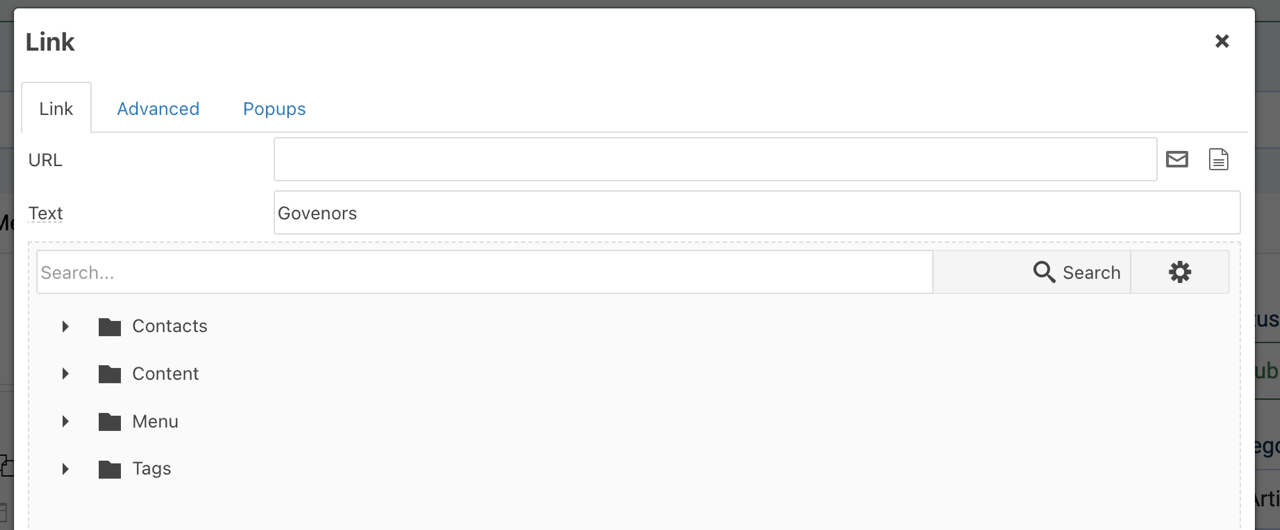
A popup window labelled “Link” appears:

Now, consider whether your destination page is:
- somewhere within your existing website (Internal) or
- somewhere outside your website, such as Google or BBC (External)
6.5.1 Internal Links
If the link is inside your website, it will be a page that you will usually find by using the website’s front end menu or navigation. As such we can tell the link to use an existing Menu item as its URL or hyperlink address. To do this, click the black Menu folder to expand/open it to see the menus in your site.
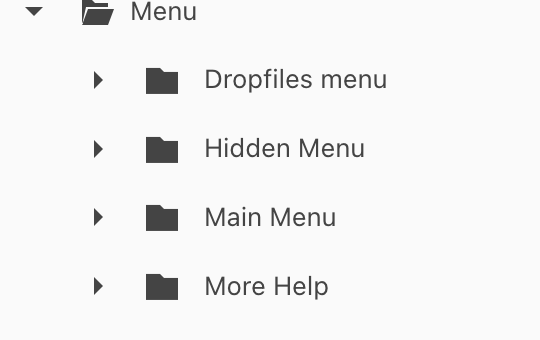
Look for the item labelled Main Menu or Top Menu. See our example below.

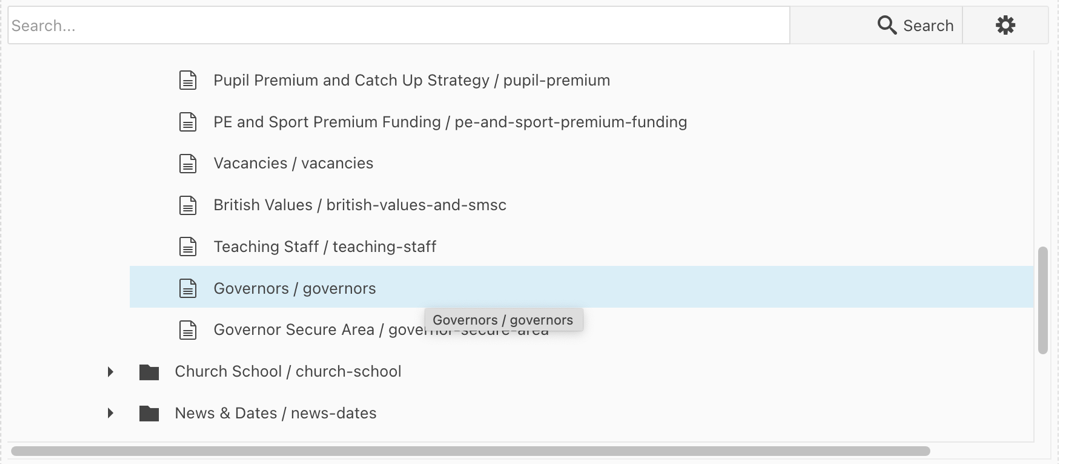
Now open the Main (or Top) Menu folder to see its menu items that you will recognised from your website. Now use the right scroll bar to move up and down the folders and open them until you find the menu item that you want people to see when clicking the “Governors” link in your article:

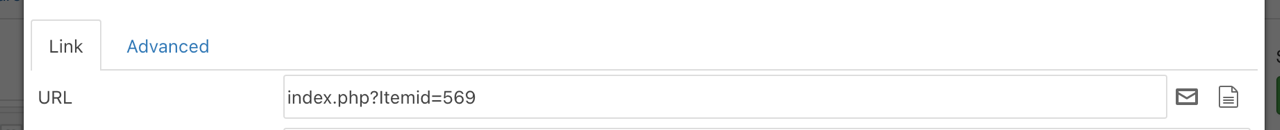
Click the item (Governors / governors in our case) in the list box and its URL is inserted into the URL field:

This URL says ‘lindex.php?Itemid=569’ which is the website’s reference to our Governor’s page.
Finally, click the Insert button:

The popup will close and your text will now be shown as a hyperlink in the editor screen:
![]()
6.5.2 External Links
If the link is external to your existing website, such as Google, here is how you set the link to go to Google and to open it in a new browser page. Again, here is our Link pop up screen.

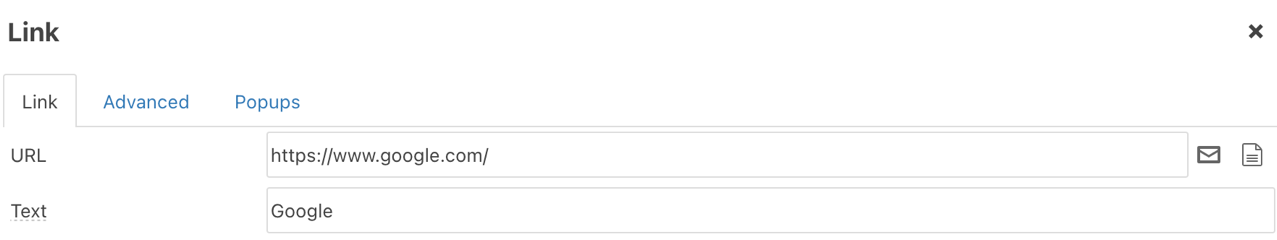
Now, visit the external website and copy its full web address and paste the address into the Link URL field in the Link field above.

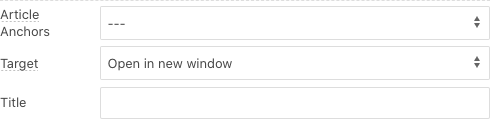
Towards the bottom of the pop-up window is a "Target" drop-down chooser:

Click on this ‘Target’ chooser and select ‘Open in New Window’. This will prevent your website page being overwritten by the new page when the link is clicked.
Click Insert
Now, the pop up box will disappear and your link will be created to the external site.
Save and Close your article and then test your link in your webpage article.
6.5.3 Editing Existing Links
When you need to edit a hyperlink in an article all you need to do is to click your mouse on the hyperlink in the article editor and then either use the Link icon in the toolbar or, if you prefer, use right click Insert Link.
This will open the link editor panel and you can make the appropriate changes using the principles applied above. Once you have made your changes, click the Update button in the lower right corner of the pop up screen. The popup will then disappear and your link will have been updated. Click on Save & Close and to test your link on the front end of the website.
6.5.4 Making links look like Buttons
When you want a link to look like a button, it will need to appear on a line all on its own - in other words, you wouldn't create a button that sits inside a paragraph or sentence!
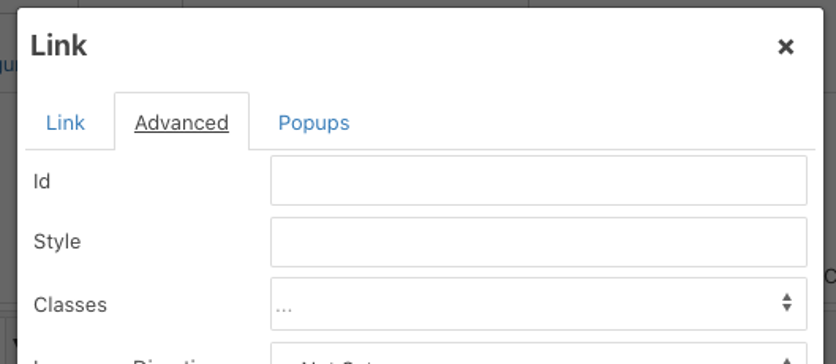
To create a button link, follow the guidelines above for creating the link and, before inserting or updating the link, click on the Advanced tab:

Now, in the "Classes field, type the letters btn and hit the enter key to lock it in:
![]()
Click Insert or Update
Now, the pop-up box will disappear and your link will be created to the selected destination.
Don't worry if the link does not look like a button in the editor - that is normal!
The button appearance normally only shows when you look at the page in the front end.
Save and Close your article and then test your link in your webpage article.