To create a simple popup box, we need at least one element of text which will appear inside the box. Remember, you can also use existing templates and modify them to suit your needs if it's easier.
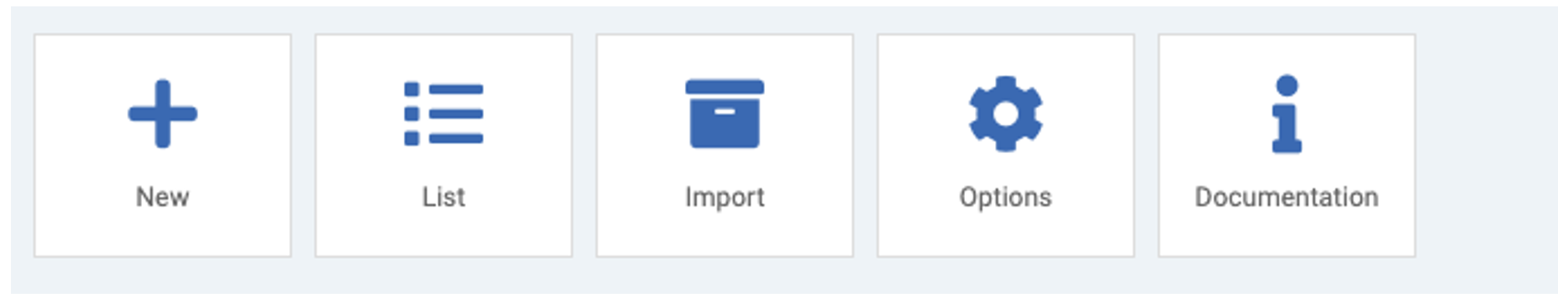
Navigate to Components > EngageBox to see the EngageBox control panel:

In day-to-day use, only the first two icons, New and List are used.
Creating a new popup from scratch
Click on the ”New” icon to see a screen showing the library of existing available popup templates as well as a Blank Popup which is where we will start.

Click on the + icon on top of the Blank Popup image to start your new box.

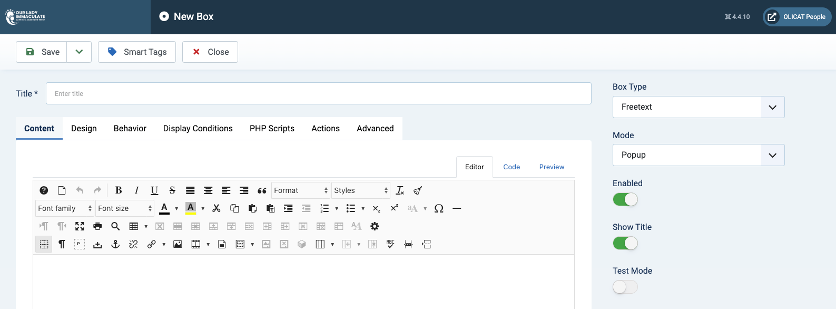
The screen you now see has a series of tabs on it:
- Content
- Design
- Behaviour
- Display conditions
- PHP scripts (not covered here)
- Actions (not covered here)
- Advanced (not covered here)
from experience, the key tabs that you will work in are the Content, Design and Display Conditions tabs. We will come to these shortly.
On the right of the screen our options that you can choose:
- Box type
- Mode
- Enabled
- Show Title
- Test Mode
- Notes
- Color
We will also come to these shortly.