The design tab has many different options, the vast majority of which can be left in the default state.
Options that you might like to choose however might be related to colour, border, background and overlays so we will focus specifically upon those here.
Text & Background Colour

When you create a popup box you can set the background colour of the content so that it is appealing to the eye and when you do this, you will need to set the text so that it contrasts against the background. The default settings are for the text colour to be a very dark grey and for the background colour to be white.
If you wish to change these colours you can click on the colour dot to see a Swatch appear which allows you to choose the colour that you are looking for and it's variant.
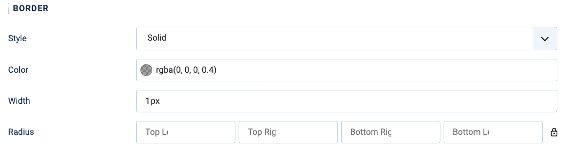
Border

By default, the box will always have a solid border around it which is a very pale grey and is very thin but you can adjust these settings To suit your requirements.
The radius option allows you to apply a curve to each corner of your box. Small numbers such as 1-5 will show a very small curve radius whereas larger curve numbers (10-20) will show a much more obvious curve to the corners of the box.
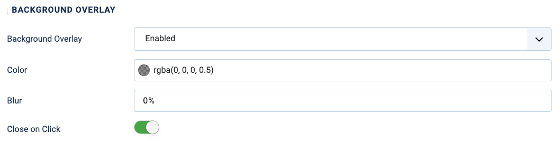
Background overlay

When a popup appears on the web page you might like it to be distinct and stand out from its background. To do this, you can apply a background overlay and can set its colour, it's opacity and whether or not it will blur the content behind it.
You can also set the background overlay so that if the website visitor clicks the background then the popup will disappear.
Of course, there are various permutations and other options that you might be interested in playing with. Suffice to say, all will have a different impact upon how your popup box appears.