6.4.1 Selecting text and elements
Before any item can be formatted or styled in an article it must be selected, just like in MS Word. This can be a simple action like clicking on the item, for example to select image, or to double-click to select a whole word in a sentence, or click and drag across words to select them. The same applies to cells in a table.
6.4.2 Selecting Text
Text can be selected either by clicking and dragging to select a block of text, or by double-clicking on a specific word to select just that word. Once the text is selected it can be styled and formatted using the buttons in the editor toolbar.
6.4.3 Selecting an element
To select an element, such as an image or a table, click once on the element. Any button associated with that element, like the Insert / Edit Image or Insert Table button, will become active. The element can now be edited using the dialog opened by clicking the active button or styled by other buttons in the editor toolbar.
6.4.4 Selecting Table elements
Selecting a table, a table cell, or a table row can be done by first clicking into the table. Multiple table cells can be selected using the mouse, by clicking and dragging over the cells you want to select or holding the CTRL or SHIFT key and clicking in the cells to be selected.
6.4.5 Standard styling features
The standard styling features that you see on the top row of the toolbar will probably be familiar to you if you know Microsoft Word. These features are often used when we're editing text to make it look more appealing.
It's important to note that when you look at your editing screen it may look different to the screen shown in this guide. The one shown is the default editor screen with all of the different toolbars and options switched on. On your site you might find that some of these options have been disabled to make sure that you aren't confused by the things you can see and shouldn't be doing!
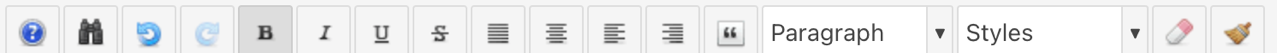
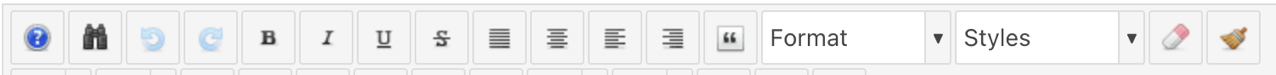
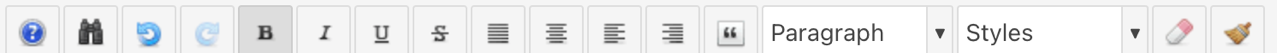
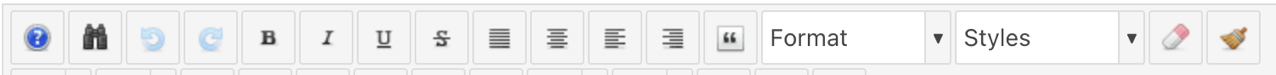
6.4.6 Toolbar First Row

6.4.7 Help
A quick route to getting help about using the editor system. Many users forget to click on this help icon and do not realise that when it is clicked, they will receive a significant number of help Pages in a pop-up window describing exactly how each of the features of the editor function can be used to make the webpage look better.
6.4.8 Find
If you need to find a word in a long article, this Find icon will help you.
6.4.9 Undo and Redo
Just like in Word, you can undo something you have 'done' using the editor panel and you can go backwards and forwards to redo.
6.4.10 Text styling
Just as in Word, you have the option to use Bold, Italics, Underline and Strikethrough. To use these, you would simply select the text in the editor, ensuring it is highlighted, and then click the appropriate button to enable that styling feature.
6.4.11 Justification
Again, as in Word, you can justify the text within the page so that it is fully justified, justified to the centre, left or right.
6.4.12 Blockquotes
This looks like a bold double quotes icon.
If you select some text inside the editor and then click on the Blockquote icon, then that text will appear in a particular way, styled to present a quotation on the website. This may present itself as being wrapped with large double quote marks or some other artefact. Often, within the editor this is simply shown as indented text but, when the page is viewed in the front end of the website, often a more interesting look and feel is visible. This option is used a lot for testimonials and quotations. If, when you set a sentence to be in Blockquote style you see no change on the front of the website, let us know so we can help you.
To switch off Blockquotes styling, select the text in question again and click the bold double quotes icon.
6.4.13 More advanced styling


Adjacent to the Blockquote icon are two drop down choosers which normally have Paragraph or Format in the display. See the two examples directly above this paragraph.
The first chooser is used frequently whereas the second chooser labelled "Styles" is rarely used but is provided for your website development team when applying specific look and feel to content on your behalf.
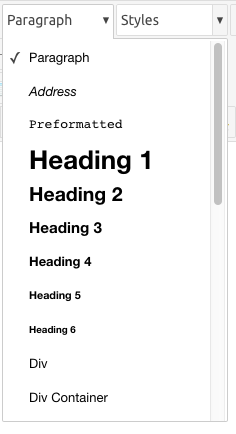
Below we'll focus purely on the first drop-down which normally has the word Paragraph or Format on show.
![]()

When you click on the pulldown arrow to the right of the text on this first pulldown, you will see several different options which, when selected will apply that style to any selected text.
Note that some sites have fewer choices to their pulldown! Some of our customers use many of the different choices however we often simplify these choices to make it more easy for you to choose the most suitable to your requirements.
6.4.14 Using the Format Chooser
Let's imagine you want a heading within the article to make the text stand out from the rest of the text on the page, a little like the words "Using the Format Chooser" above stands out (it's a heading too!)
To accomplish this, you would select the text in question in the article editor and then use the format pulldown to choose an appropriate format.
Let's describe what these format choices do in a little more detail:
6.4.15 Paragraph
MS Word Equivalent : Normal Font
“Paragraph” this is the default choice of all basic text on the page. Essentially, it will apply a specific font, size and colour to the text which has been selected to be Paragraph format.
In the editor screen, you may not see a great deal of difference between text which is Paragraph and text which is not Paragraph. You will however notice the difference when you look at the same information on the front of the website. This is because when the page is rendered at the time of viewing it, certain format rules are applied to the text set as Paragraph format. The difference may be subtle but it is nevertheless important.
6.4.16 Headings
MS Word Equivalent: Heading 1, Heading 2 etc
Heading 3 - this is a well-used style. Select text which sits on a line of its own, just as a heading would, and then choose the Heading 3 style to apply to that style to the chosen line of text. The result will be that the text will become larger, often bold and may under certain circumstances, be shown in a different colour. This is because when the page is built at the time of viewing, styling is applied to the information which is defined with a Heading 3 style.
If Heading 1, 2, 3, 4, 5, 6 are accessible you can choose them but check your results in the front end to ensure they are what you expect.

Below is a video which explains these core features in more detail.
6.4.19 Tidying up text that you pasted from a different source
Sometimes, if you paste content into an article and if the content comes from a Word document or some other external source, you might find that the appearance of text is not what you expected it to appear when you look at it in the front end of the website. It might look ok in the editor though.
This often happens because copying such content also copies any styles that the content may have been given such as font types, font sizing, colours or styles like bold or underline. A particular culprit is where a particular font size has been defined in a Word document and you copy that content and pasting it into an article. Often, when you do this the font information is brought across and can make your page look unattractive because the fonts don't follow the style of the rest of your website.
To fix this, you can use the “Remove Formatting” icon which normally looks like an eraser (a pink tipped stick), or it might have the icon Tx. The icon normally sits to the right of the styles pull down chooser described above.

or

Select all of the content that you pasted into your article so that it is all highlighted and then click on the Remove Formatting icon to try and get rid of these extraneous stylings that might have been brought across from your external document.
Note that this feature isn't foolproof and sometimes it is very difficult to get rid of some of the code brought across and therefore sometimes it's useful to use the “Cleanup HTML” icon (a broom) which sits next to the remove formatting icon. The broom icon is used to clean up any HTML code that might be breaking your layout.
Select all of the content that you pasted into your article so that it is all highlighted and then click on the Cleanup HTML icon to get clear out any code that is not suitable.
Below in section 6.4.21, comma, we talk about using plain text pasting to overcome this potential issue.
6.4.20 Toolbar Second Row
This page includes one or more support videos to assist you in this topic!
![]()
As we have seen above, most of the text styling choices are available on the top row of the editor toolbar. The second row has additional features as outlined below.
6.4.21 Cut/Copy/Paste/Paste as Text
The four icons allow you to cut text from the article, copy selected text and then if needed, simply paste it, or paste as Plain Text elsewhere.
What's the difference between pasting and plain text pasting?
The difference between the Paste and Paste as Plain Text options in the Joomla article editor comes down to whether you want to include hidden formatting data with your content or not (as we touched on above).
Paste (Standard Paste)
The standard "Paste" function attempts to insert the text you copied along with all associated formatting from the source application.
-
What it includes: The visible text characters, plus formatting details such as font type, size, color, bolding, italics, hyperlinks, bullet points, and complex hidden code (like proprietary CSS or messy HTML from Microsoft Word or emails).
-
The Risk: This often causes the pasted content to look inconsistent or "weird" on the website because the external formatting overrides your site's established design.
Paste as Plain Text
The "Paste as Plain Text" function is a cleaning command that strips away all formatting and hidden code before inserting the content.
-
What it includes: Only the raw text characters. All bolding, links, colors, and unwanted HTML are discarded.
-
The Result: The pasted text immediately adopts the default, clean styling (font, size, color) of your Joomla template, ensuring a consistent look across your entire website.
Best Practice Tip
When copying content from external programs like Word or Google Docs, you should always use Paste as Plain Text first. This ensures you start with clean content, and you can then apply any necessary formatting (like bolding or headings) using the tools built into the Joomla editor.
6.4.22 Indentation
Next you have the ability to perform indentation to the left and to the right. This is very similar to how you might use Microsoft Word to move text in an indented way to the left or right.
here's an example of text which has not been indented:
Innovation, ROI, synergy, engagement, thought leadership, and scalable are all key concepts in modern marketing; we also focus on conversion, optimization, metrics, disruptive strategies, A/B testing, and verticals to drive success. Other core concepts include gamification, reach, authenticity, leverage, proactive strategies, and market segmentation. We aim to provide value-add, promote efficient ideation, ensure a frictionless customer ecosystem, deliver curated solutions, and follow best practice standards. Finally, our focus areas cover blueprint development, managing deliverables, optimizing bandwidth, increasing online visibility, providing actionable insights, and offering white-label services.
and here's another example of exactly the same text which has been indented:
Innovation, ROI, synergy, engagement, thought leadership, and scalable are all key concepts in modern marketing; we also focus on conversion, optimization, metrics, disruptive strategies, A/B testing, and verticals to drive success. Other core concepts include gamification, reach, authenticity, leverage, proactive strategies, and market segmentation. We aim to provide value-add, promote efficient ideation, ensure a frictionless customer ecosystem, deliver curated solutions, and follow best practice standards. Finally, our focus areas cover blueprint development, managing deliverables, optimizing bandwidth, increasing online visibility, providing actionable insights, and offering white-label services.
6.4.23 Numbered and Bullet Points Lists
The next two icons represent the ability to have numbered and/or bullet point lists. Just like in Microsoft Word you can select paragraphs of text and apply these styles to them and the bullet points will automatically appear or, if you choose numbered lists, then the numbers will appear at the side of the paragraphs. At the same time, these numbered or unnumbered lists may be indented slightly.
6.4.24 Sub and Superscript
The next two icons allow you to have subscript or superscript text. From experience, these are rarely used.
6.4.25 Case Change
There is an icon which allows you to change the case of text. If you select a word or sentence, then you can use this icon and a drop-down will appear to choose what style of case presentation you wish to show.
6.4.26 Symbol
If you need to insert special characters such as Copyright (©), Degrees (°), and Euro (€), you can choose them from a range of characters from this button.
6.4.27 Horizontal Rule
Finally, on the second row, you'll find an icon which looks like a horizontal line. You can use this at any break between two paragraphs to insert a horizontal line to separate information.
6.4.28 Third Row Toolbar - Tables
The third row of the toolbar is primarily associated with tables management.
![]()
We cover Tables in detail on our Tables section but the video below explores the tables toolbar.
6.4.29 Fourth Row Toolbar
the fourth row of the toolbar covers some special attribute features which are rarely used, but also it includes the ability to create hyperlinks, add images, add media such as short video clips, also to create columns if needed
![]()
The main icons to consider in day to day usage are:
6.4.30 Add / Remove Hyperlinks
A link to another website (hyperlink) may be inserted or removed in an Article using the Insert/edit link icons:
 Unlink/Link
Unlink/Link
The Unlink icon removes any previously added hyperlinks when you click your cursor on such a hyperlink. No warning is given; if a link is applied to text, then the link will be removed.
The Link icon allows you to add a hyperlink. See later for a section dedicated to working with hyperlinks in your article.
To create a hyperlink, simply select the text that you want to be the link text and click the Edit/Insert Link button. See more detail on ading hyperlinks here.
6.4.31 Add Images and Media
![]()
These two icons allow you to upload an image or media file (audio or short video) that you can then insert into your article. See our detailed section on adding images for more details.
6.4.32 Putting web content in Columns
Columns are a great way of breaking a page into two or more columns side by side as a way to display your content.For example, you might have an image in the first column and text related to that image in the second column.This is a great way of doing it, rather than having to worry about tables.With tables, we always have to remember that they don't behave very well on smaller web screens, whereas columns are fantastic because they will stack content one on top of the other if the screen becomes too small.
We have a dedicated page to adding columns, where we have lots of information about why to use them, how to set them up, and how to edit them.