Note: there are certain settings which configure the system to not show these images. If you set up Full or Intro Images but you cannot see them, let us know and we can enable them to be shown.
7.6.1 Intro and Full Article Images
A webpage based on an article can have one or more images showing at the head of the article to create interest and impact.
7.6.2 What is an Intro Image?
An Intro Image is an optional feature and gets its name because it is only displayed as part of a Blog or Featured Article Introduction. The introduction text itself is usually the first few lines of a blog post, used to entice web visitors to read more. A Read More button is usually used to then allow the visitor to read the Full Article.
Is an Intro Image mandatory? No! You do not have to add an Intro Image at all if you don't want to!
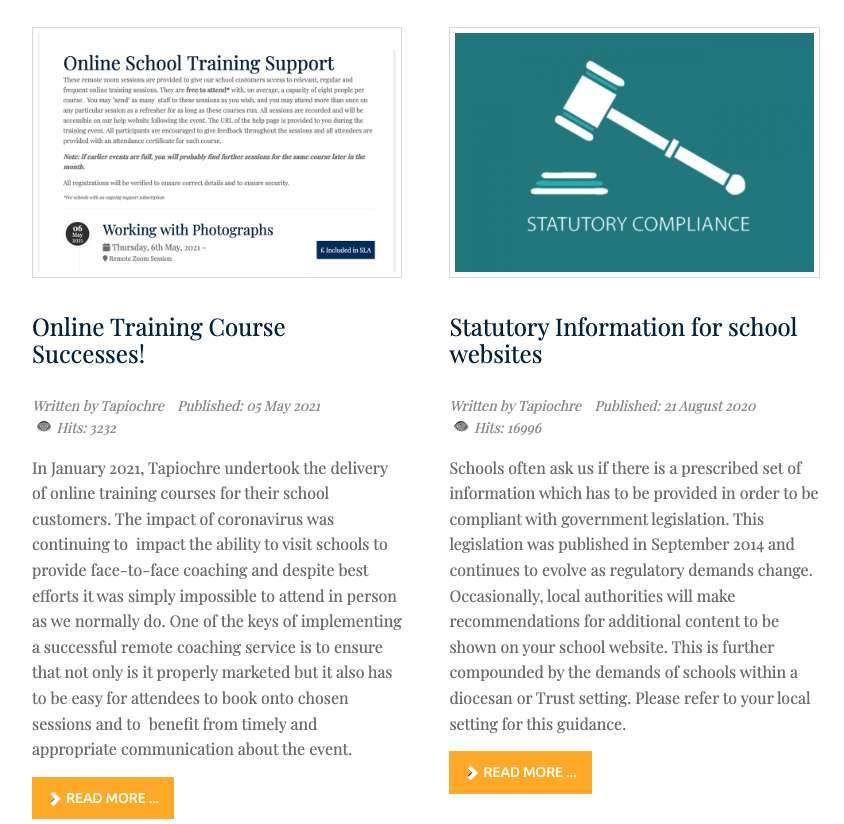
An Intro Image might look like these, taken from the Tapiochre Blog page:

So if you are writing a BLOG page, you might use the Intro Image to display a picture to help introduce the blog article.
7.6.3 What is a Full Article Image?
A full article image sits at the top of ANY article [not just blog or featured items]. Think of it as you might a magazine headline image. Is a Full Article Image mandatory? No! You do not have to add a Full Article Image at all if you don't want to!
On a webpage, it will look like this:

In this example, there is an image at the top which takes up the full width of the block that contains the article text for that the page.
7.6.4 Other Positions for the Intro and Full Article Images
These images can be set to "float" or be aligned to the left, the top or the right of the article. For example, if you set the image to float or be aligned to the left, the article will look like this:

7.6.5 The Images and Links tab
To set up Intro and Full Article images we use the Images and Links tab in the Article Editor.
![]()
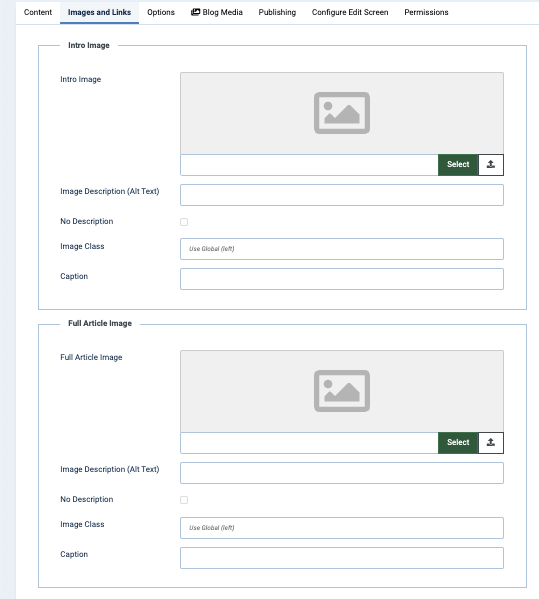
When you click the Images and Links tab, you will see a screen as shown below (Joomla 4 view but the principles remain the same):
|
Joomla 4 Images and Links |
Joomla 3 Images and Links |

The different sections are outlined below with a description of what each looks like and how it works.
7.6.6 Intro and Full Article Image Settings
You will note the settings for both Intro and Full Article Images - they look identical apart from the naming of the fields so we can use the same concept for both:

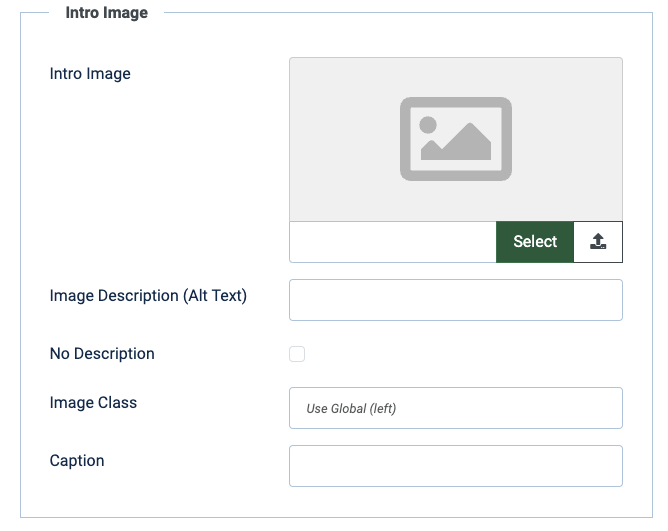
7.6.7 Intro Image and Full Article Image Fields
To choose the image for these two fields as needed, click the associated Select button.
Once you click the Select button, you can move to (or create) a relevant folder to find or upload and store an image. If the image is already uploaded, you can navigate to it in the folders available and select it to be displayed in the Intro or Full Article Image for the article. After you have selected an image, it will appear in the Intro Image field:

In Joomla 3, ,you can hover the mouse on the "Preview" 'Eye' icon to see a preview of the image.

You can copy and paste the image link from the Intro to the Full Image field.
This is a common practice and works well under most circumstances.
7.6.8 The Image Float Field (or Image Class field)
[This section is subject to review].
In Joomla 3, this pull-down chooser allows you to set the 'float' or alignment position of the image in the article. The term 'float' refers to whether the image floats to the left or right of the first paragraph in the article. Choosing 'None' tells the image to simply fill the full width above the article space. Note also that when you choose left or right, then the text will flow around the image.
In Joomla 4, you can simply type “right” or “left” or “none”.
This tables below outline the options and outcomes.
|
Image Float (Aka Image Class) |
Results |
|---|---|
|
Left |
Image will be found on the left of the article and text will flow round it |
|
Right |
Image will be shown on the right of the article and text will flow round it |
|
None |
Image will be shown on the top of the article and text will flow under it |
Other Fields
|
FIELD LABEL |
USAGE AND PURPOSE |
|---|---|
|
Image Description (Alt Text) |
Gives the image some alternative text for Search Engines to understand what the image is and to support assistive web viewing |
|
No Description |
(Joomla 4 only). Does nothing! Do not use. |
|
Caption |
If you enter an optional caption for the image, depending on the settings of the website, the caption will appear under the image. Note: Not all templates display captions. |
7.6.9 Different views in Joomla 3 and Joomla 4
When looking at the Images and Links tab in the two versions of Joomla you will see differences that are worth explaining.
7.6.10 What do these choices look like when set up correctly?
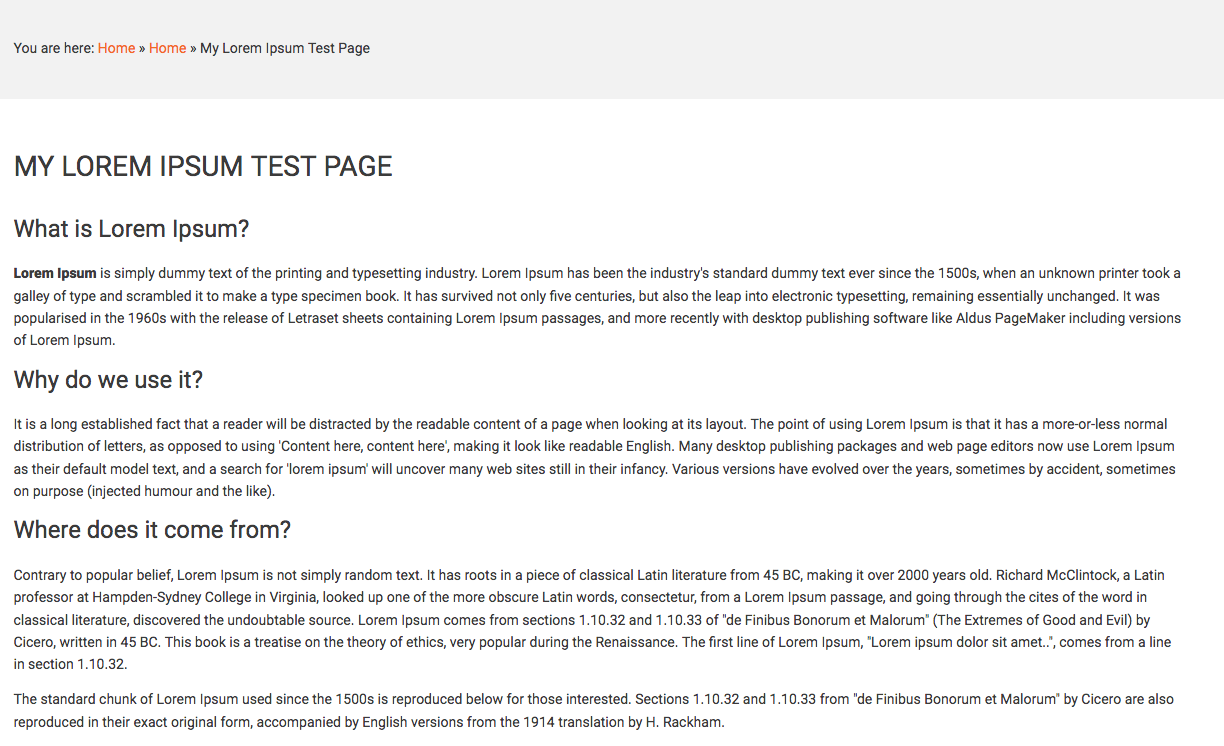
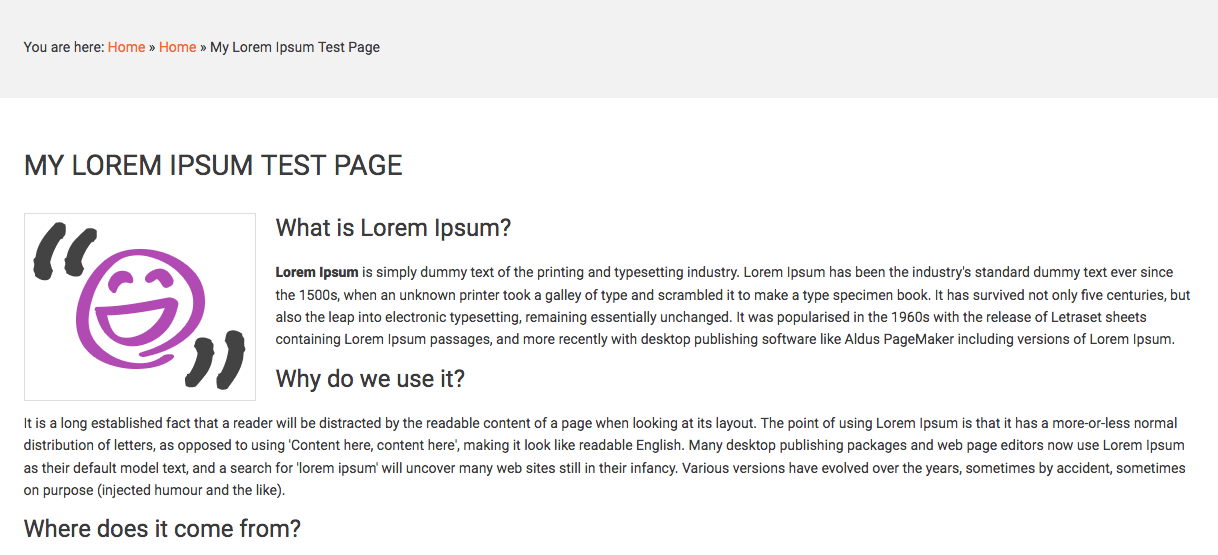
First, consider a sample page with no images but with text already added into the editor and saved. The sample is called 'My Lorem Ipsum Test Page":

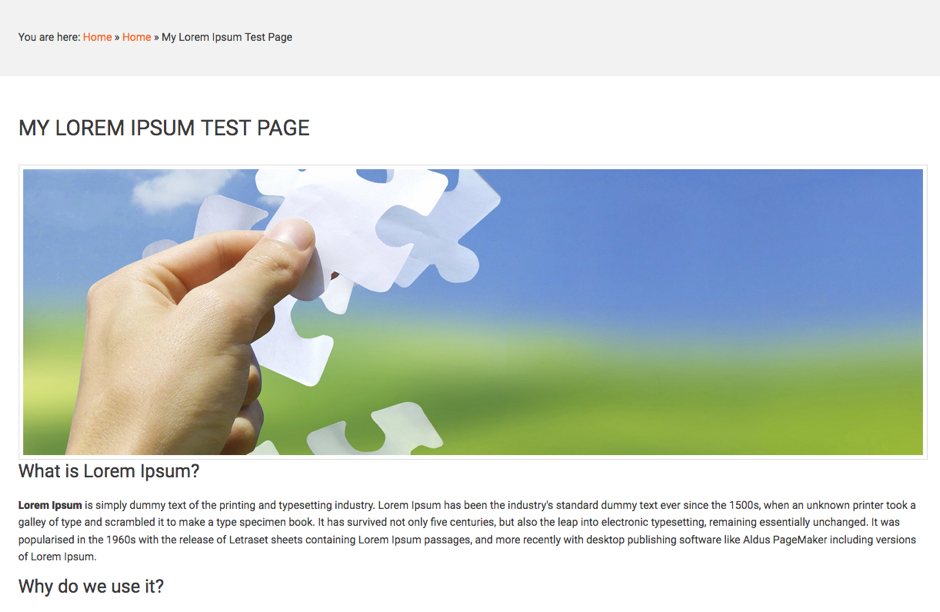
7.6.11 Full Article Image (Float : None)
To have a full width image at the top of an article, it needs to be wide enough. Below we see a nice wide image. Note though that it's not too tall as if it were, it would push the text of the article a lot further down the page making it less friendly!

7.6.12 Full Article Image (Float : Left)
To have a left floated image at the top of an article, it needs to be smaller to not push the text too far to the right. Here we see a nice small image.

7.6.13 Full Article Image (Float : Right)
To have a right floated image at the top of an article, it needs to be small enough to not squeeze the text too far to the left. Here we see a nice small image.